2020. 3. 16. 11:25ㆍ카테고리 없음
Steps to DesignThere are three fundamental steps you should perform when you have a programto write:.Define the output and data flows.Develop the logic to get to that output.Write the program.Notice that writing the program is the last step in writing theprogram. This is not as silly as it sounds. Remember that physically buildingthe house is the last stage of building the house; proper planning is criticalbefore any actual building can start. You will find that actually writing andtyping in the lines of the program is one of the easiest parts of theprogramming process. If your design is well thought out, the program practicallywrites itself; typing it in becomes almost an afterthought to the wholeprocess. Step 1: Define the Output and Data FlowsBefore beginning a program, you must have a firm idea of what the programshould produce and what data is needed to produce that output. Just as a buildermust know what the house should look like before beginning to build it, aprogrammer must know what the output is going to be before writing theprogram.Anything that the program produces and the user sees is considered outputthat you must define.
You must know what every screen in the program should looklike and what will be on every page of every printed report.Some programs are rather small, but without knowing where you're heading,you may take longer to finish the program than you would if you first determinedthe output in detail. Liberty BASIC comes with a sample program called Contact3.basthat you can run. Select File, Open, and select Contact3.bas to load the filefrom your disk. Press Shift+F5 to run the program and then you should see thescreen shown in.
No contactsexist when you first run the program, so nothing appears in the fieldsinitially. A field, also known as a text box, is a place where users can typedata.Even Liberty BASIC'ssmall Contact Management program window has several fields.If you were planning to write such a contact program for yourself or someoneelse, you should make a list of all fields that the program is to produceonscreen. Not only would you list each field but you also would describe thefields. In addition, three Windows command buttons appear in the program window.Table 3.1 details the fields on the program's window. CAUTIONSome programs produce a huge amount of output. Don't skip this firstall-important step in the design process just because there is a lot of output.Because there is more output, it becomes more important for you to define it.Defining the output is relatively easysometimes even downright boring andtime-consuming.
The time you need to define the output can take as long astyping in the program. You will lose that time and more, however, if you shrugoff the output definition at the beginning.The output definition consists of many pages of details. You must be able tospecify all the details of a problem before you know what output you need.
Evencommand buttons and scrolling list boxes are output because the program willdisplay these items.In Hour 1, you learned that data goes into a program and the program outputsmeaningful information. You should inventory all the data that goes into theprogram.
Programs Like Logic For Windows
If you're adding Java code to a Web site to make the site moreinteractive, you will need to know if the Web site owners want to collect datafrom the users. Define what each piece of data is. Perhaps the site allows theuser to submit a name and e-mail address for weekly sales mailings. Does thecompany want any additional data from the user such as physical address, age,and income?
Object-Oriented DesignThroughout this 24-hour tutorial you will learn what object-orientedprogramming (OOP) is all about. Basically, OOP turns data values, such asnames and prices, into objects that can take on a life of their own insideprograms. Hour 14, 'Java Has Class,' will be your first detailedexposure to objects.A few years ago some OOP experts developed a process for designing OOPprograms called object-oriented design ( OOD). OOD made an advancedscience out of specifying data to be gathered in a program and defining thatdata in a way that was appropriate for the special needs of OOP programmers.Grady Booch was one of the founders of object-oriented design. It is hisspecifications from over a decade ago that help today's OOP programmerscollect data for the applications they are about to write and to turn that datainto objects for programs.In the next hour, 'Getting Input and Displaying Output,'you'll learn how to put these ideas into a program.
You will learn how aprogram asks for data and produces information on the screen. This I/O( input and output) process is the most critical part of an application.You want to capture all data required and in an accurate way.Something is still missing in all this design discussion. You understand theimportance of gathering data. You understand the importance of knowing whereyou're headed by designing the output. But how do you go from data tooutput? That's the next step in the design processyou need todetermine what processing will be required to produce the output from the input(data). You must be able to generate proper data flows and calculations so thatyour program manipulates that data and produces correct output.
The finalsections of this hour will discuss ways to develop the centerpiecethelogic for your programs.In conclusion, all output screens, printed reports, and data-entry screensmust be defined in advance so you know exactly what is required of yourprograms. You also must decide what data to keep in files and the format of yourdata files. As you progress in your programming education you will learn ways tolay out disk files in formats they require. When capturing data, you want togather data from users in a way that is reasonable, requires little time, andhas prompts that request the data in a friendly and unobtrusive manner.That's where rapid application development (discussed next) and prototypingcan help. PrototypingIn the days of expensive hardware and costly computer usage time, the processof system design was, in some ways, more critical than it is today.
The moretime you spent designing your code, the more smooth the costly hands-onprogramming became. This is far less true today because computers areinexpensive and you have much more freedom to change your mind and add programoptions than before. Yet the first part of this hour was spent in great detailexplaining why up-front design is critical.The primary problem many new programmers have today is they do absolutely nodesign work. That's why many problems take place, such as the one mentionedearlier this hour about the company that wanted far more in their Web site thanthe programmer ever dreamed of.Although the actual design of output, data, and even the logic in the body ofthe program itself is much simpler to work with given today's computingtools and their low cost, you still must maintain an eagle-eye toward developingan initial design with agreed-upon output from your users. You must also knowall the data that your program is to collect before you begin your coding. Ifyou don't, you will have a frustrating time as a contract programmer or asa corporate programmer because you'll constantly be playing catch-up withwhat the users actually want and failed to tell you about.One of the benefits of the Windows operating system is its visual nature.Before Windows, programming tools were limited to text-based design andimplementation.
Designing a user's screen today means starting with aprogramming language such as Visual Basic, drawing the screen, and draggingobjects to the screen that the user will interact with, such as an OK button.Therefore, you can quickly design prototype screens that you can send tothe user. A prototype is a model, and a prototype screen models what the finalprogram's screen will look like.
After the user sees the screens that he orshe will interact with, the user will have a much better feel for whether youunderstand the needs of the program.Although Liberty BASIC does not provide any prototyping tools, programminglanguages such as Visual C and Visual Basic do. Shows the Visual Basic development screen.
The screen looks rather busy,but the important things to look for are the Toolbox and the output design window.To place controls such as command buttons and text boxes on the form that servesas the output window, the programmer only has to drag that control from theToolbox window to the form. So to build a program's output, the programmeronly has to drag as many controls as needed to the form and does not have towrite a single line of code in the meantime.Program development systemssuch as Visual Basic provide tools that you can use to create output definitionsvisually.Once you place controls on a Form window with a programming tool such asVisual Basic, you can do more than show the form to your users. You actually cancompile the form just as you would a program and let your user interact with thecontrols. When the user is able to work with the controls, even though nothinghappens as a result, the user is better able to tell if you understand the goalsof the program. The user often notices if there is a missing piece of theprogram and can also offer suggestions to make the program flow more easily froma user's point of view. CAUTIONThe prototype is often only an empty shell that cannot do anything butsimulate user interaction until you tie its pieces together with code.
Your jobas a programmer has only just begun once you get approval on the screens, butthe screens are the first place to begin because you must know what your userswant before you know how to proceed. Rapid Application DevelopmentA more advanced program design tool used for defining output, data flows, andlogic itself is called Rapid Application Development, or RAD forshort. Although RAD tools are still in their infancy, you will find yourselfusing RAD over the span of your career, especially as RAD becomes more commonand the tools become less expensive.RAD is the process of quickly placing controls on a formnot unlike youjust saw done with Visual Basicconnecting those controls to data, andaccessing pieces of prewritten code to put together a fully functionalapplication without writing a single line of code. In a way, programming systemssuch as Visual Basic are fulfilling many goals of RAD.
When you place controlson a form, as you'll see done in far more detail in Hour 16,'Programming with Visual Basic,' the Visual Basic system handles allthe programming needed for that control. You don't ever have to writeanything to make a command button act like a command button should. Your onlygoal is to determine how many command buttons your program needs and where theyare to go.But these tools cannot read your mind. RAD tools do not know that, when theuser clicks a certain button, a report is supposed to print. Programmers arestill needed to connect all these things to each other and to data, andprogrammers are needed to write the detailed logic so that the program processesdata correctly. Before these kinds of program development tools appeared,programmers had to write thousands of lines of code, often in the C programminglanguage, just to produce a simple Windows program.
At least now the controlsand the interface are more rapidly developed. Someday, perhaps a RAD tool willbe sophisticated enough to develop the logic also. But in the meantime,don't quit your day job if your day job is programming, because you'restill in demand. TIPTeach your users how to prototype their own screens!
Programming knowledge isnot required to design the screens. Your users, therefore, will be able to showyou exactly what they want. The prototyped screens are interactive as well. Thatis, your users will be able to click the buttons and enter values in the fieldseven though nothing happens as a result of that use.
The idea is to let yourusers try the screens for a while to make sure they are comfortable with theplacement and appearance of the controls. Top-Down Program DesignFor large projects, many programming staff members find that top-downdesign helps them focus on what a program needs and helps them detail thelogic required to produce the program's results. Top-down design is theprocess of breaking down the overall problem into more and more detail until youfinalize all the details. With top-down design, you produce the details neededto accomplish a programming task.The problem with top-down design is that programmers tend not to use it.
Theytend to design from the opposite direction (called bottom-up design).When you ignore top-down design, you impose a heavy burden on yourself toremember every detail that will be needed; with top-down design, the detailsfall out on their own. You don't have to worry about the petty details ifyou follow a strict top-down design because the process of top-down design takescare of producing the details. TIPOne of the keys to top-down design is that it forces you to put off thedetails until later. Top-down design forces you to think in terms of the overallproblem for as long as possible. Top-down design keeps you focused. If you usebottom-up design, it is too easy to lose sight of the forest for the trees.
Youget to the details too fast and lose sight of your program's primaryobjectives.Here is the three-step process necessary for top-down design:.Determine the overall goal.Break that goal into two, three, or more detailed parts; too many moredetails cause you to leave out things.Put off the details as long as possible, then keep repeating steps 1 and2 until you cannot reasonably break down the problem any further.You can learn about top-down design more easily by relating it to a commonreal-world problem before looking at a computer problem. Top-down design is notjust for programming problems. Once you master top-down design, you can apply itto any part of your life that you must plan in detail. Perhaps the most detailedevent that a person can plan is a wedding. Therefore, a wedding is the perfectplace to see top-down design in action.What is the first thing you must do to have a wedding? First, find aprospective spouse (you'll need a different book for help with that). Whenit comes time to plan the wedding, the top-down design is the best way toapproach the event.

The way not to plan a wedding is to worry about thedetails first, yet this is the way most people plan a wedding. They startthinking about the dresses, the organist, the flowers, and the cake to serve atthe reception. The biggest problem with trying to cover all these details fromthe beginning is that you lose sight of so much; it is too easy to forget adetail until it's too late. The details of bottom-up design get in yourway.What is the overall goal of a wedding? Thinking in the most general termspossible, 'Have a wedding' is about as general as it can get. If youwere in charge of planning a wedding, the general goal of 'Have awedding' would put you right on target. Assume that 'Have awedding' is the highest-level goal.
NOTEThe overall goal keeps you focused. Despite its redundant nature, 'Havea wedding' keeps out details such as planning the honeymoon. If youdon't put a fence around the exact problem you are working on, you'llget mixed up with details and, more importantly, you'll forget somedetails. If you're planning both a wedding and a honeymoon, you should dotwo top-down designs, or include the honeymoon trip in the top-level generalgoal. This wedding plan includes the event of the weddingthe ceremony andreceptionbut doesn't include any honeymoon details. (Leave thehoneymoon details to your spouse so you can be surprised.
After all, you haveenough to do with the wedding plans, right?)Now that you know where you're heading, begin by breaking down theoverall goal into two or three details. For instance, what about the colors ofthe wedding, what about the guest list, what about paying theminister. Oops, too many details! The idea of top-down design is to putoff the details for as long as possible.
Don't get in any hurry. When youfind yourself breaking the current problem into more than three or four parts,you are rushing the top-down design.
Put off the details. Basically, you canbreak down 'Have a wedding' into the following two major components:the ceremony and the reception.The next step of top-down design is to take those new components and do thesame for each of them.
The ceremony is made up of the people and the location.The reception includes the food, the people, and the location. Theceremony's people include the guests, the wedding party, and the workers(minister, organist, and so onbut those details come a little later). TIPDon't worry about the time order of the details yet. The top-downdesign's goal is to produce every detail you need (eventually), not to putthose details into any order.
You must know where you are heading and exactlywhat is required before considering how those details relate to each other andwhich come first.Eventually, you will have several pages of details that cannot be broken downany further. For instance, you'll probably end up with the details of thereception food, such as peanuts for snacking. (If you start out listing thosedetails, however, you could forget many of them.)Now move to a more computerized problem; assume you are assigned the task ofwriting a payroll program for a company. What would that payroll programrequire? You could begin by listing the payroll program's details, such asthis:.Print payroll checks.Calculate federal taxes.Calculate state taxes.What is wrong with this approach?
If you said that the details were comingtoo early, you are correct. The perfect place to start is at the top. The mostgeneral goal of a payroll program might be 'Perform the payroll.' Thisoverall goal keeps other details out of this program (no general ledgerprocessing will be included, unless part of the payroll system updates a generalledger file) and keeps you focused on the problem at hand.Consider.
This might be thefirst page of the payroll's top-down design. Any payroll program has toinclude some mechanism for entering, deleting, and changing employee informationsuch as address, city, state, zip code, number of exemptions, and so on. Whatother details about the employees do you need? At this point, don't ask.The design is not ready for all those details.The first page of thepayroll program's top-down design would include the highest level of details.There is a long way to go before you finish with the payroll top-down design,but Figure 3.3 is the first step. You must keep breaking down each componentuntil the details finally appear. Only after you have all the details ready canyou begin to decide what the program is going to produce as output.Only when you and the user gather all the necessary details through top-downdesign can you decide what is going to comprise those details.
Step 2: Develop the LogicAfter you and the user agree to the goals and output of the program, the restis up to you. Your job is to take that output definition and decide how to makea computer produce the output. You have taken the overall problem and broken itdown into detailed instructions that the computer can carry out. Thisdoesn't mean that you are ready to write the programquite thecontrary. You are now ready to develop the logic that produces that output.The output definition goes a long way toward describing what theprogram is supposed to do. Now you must decide how to accomplish the job.You must order the details that you have so they operate in a time-orderedfashion. You must also decide which decisions your program must make and theactions produced by each of those decisions.Throughout the rest of this 24-hour tutorial, you'll learn the final twosteps of developing programs.
You will gain insight into how programmers writeand test a program after developing the output definition and getting theuser's approval on the program's specifications. CAUTIONOnly after learning to program can you learn to develop the logic that goesinto a program, yet you must develop some logic before writing programs to beable to move from the output and data definition stage to the program code.
This'chicken before the egg' syndrome is common for newcomers toprogramming. When you begin to write your own programs, you'll have a muchbetter understanding of logic development.In the past, users would use tools such as flowcharts and pseudocodeto develop program logic. A flowchart is shown in. It is said that a picture is worth a thousand words, and the flowchartprovides a pictorial representation of program logic. The flowchart doesn'tinclude all the program details but represents the general logic flow of theprogram. The flowchart provides the logic for the final program. If your flowchartis correctly drawn, writing the actual program becomes a matter of rote.
Afterthe final program is completed, the flowchart can act as documentation to theprogram itself.The flowchart depictsthe payroll program's logic graphically.Flowcharts are made up of industry-standard symbols. Plastic flowchart symboloutlines, called flowchart templates, are still available at officesupply stores to help you draw better-looking flowcharts instead of relying onfreehand drawing.
There are also some programs that guide you through aflowchart's creation and print flowcharts on your printer.Although some still use flowcharts today, RAD and other development toolshave virtually eliminated flowcharts except for depicting isolated parts of aprogram's logic for documentation purposes. Even in its heyday of the 1960sand 1970s, flowcharting did not completely catch on. Some companies preferredanother method for logic description called pseudocode, sometimes calledstructured English, which is a method of writing logic using sentences oftext instead of the diagrams necessary for flowcharting.Pseudocode doesn't have any programming language statements in it, butit also is not free-flowing English. It is a set of rigid English words thatallow for the depiction of logic you see so often in flowcharts and programminglanguages. As with flowcharts, you can write pseudocode for anything, not justcomputer programs. A lot of instruction manuals use a form of pseudocode toillustrate the steps needed to assemble parts.


Pseudocode offers a rigiddescription of logic that tries to leave little room for ambiguity.Here is the logic for the payroll problem in pseudocode form. Notice that youcan read the text, yet it is not a programming language. The indention helpskeep track of which sentences go together. The pseudocode is readable by anyone,even by people unfamiliar with flowcharting symbols. For each employee:If the employee worked 0 to 40 hours thennet pay equals hours worked times rate.Otherwise,if the employee worked between 40 and 50 hours thennet pay equals 40 times the rate;add to that (hours worked 40) times the rate times 1.5.Otherwise,net pay equals 40 times the rate;add to that 10 times the rate times 1.5;add to that (hours worked 50) times twice the rate.Deduct taxes from the net pay.Print the paycheck. Step 3: Writing the CodeThe program writing takes the longest to learn.
After you learn to program,however, the actual programming process takes less time than the design if yourdesign is accurate and complete. The nature of programming requires that youlearn some new skills. The next few hourly lessons will teach you a lot aboutprogramming languages and will help train you to become a better coder so thatyour programs will not only achieve the goals they are supposed to achieve, butalso will be simple to maintain.
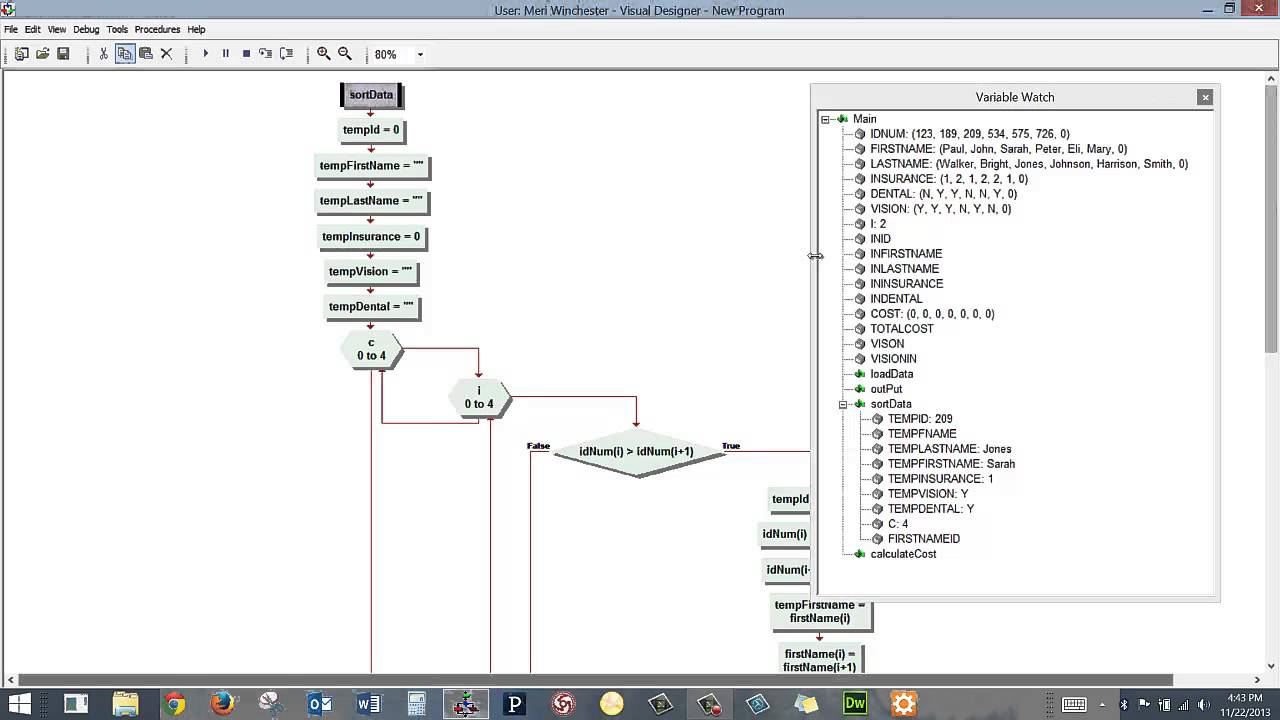
Many new programmers tend to jump right in on a project and start writing code without doing much planning concerning the natural flow of their applications. If you create applications for use in your business, you probably have a good idea what you want the program to do and what steps a user must take to accomplish tasks. Creating a good business application, though, requires as much planning as it does coding skill.
Therefore, you should always create a flow chart for your applications that depicts the flow of the program and how the user interacts with it. Visual Logic is part of a course package that teaches programmers to write code using flow chart sequencing. Visual Logic allows you to create programming flow charts that are easy to follow and enable you create code for your business applications in a sequence more logical than when just writing modules on the fly. Visual Logic also enables you to run simple programs without compiling them in higher-level languages.